Photoshopで作ったタイポグラフィをIllustratorで作ってみるとどうなるでしょうか。
Illustrator
1 PSと同様に600px×900pxのアートボードを作ります。カラーはRGBです。メニューバーからドキュメントラスタライズ効果設定を選び、ラスター解像度を300dpiに設定します。これはドロップシャドウなどのビットマップに対してのきめ細やかさを変化させるものです。
2 文字パレットからフォント「CaviarDreams_Bold」を選び、文字の大きさ110px、白色で記述します。記述した文字のオブジェクトを中央に配置するため、整列パレットからアートボードに整列にチェックを入れた状態で、オブジェクトの整列を行います。※文字の大きさがPSと異なる点に注意。

3 文字の中にフレアを入れ込みます。まず、文字を複製しアウトライン化します。アウトライン化は、メニューバーからアウトラインを作成です。次にツールパレットの長方形からフレアツールを選択し、任意で作成、配置します。フレアが描けたら、アウトライン化した文字をレイヤー上でフレアの上に移動しクリッピングマスクでマスクします。※フレアツールはPSと挙動が違うため出てくる結果が違います。


4 文字に影としてドロップシャドウをかけます。メニューバーの効果からスタイライズ>ドロップシャドウ。描画モード乗算、不透明度75%、X軸0px、Y軸2px、ぼかし2px、カラー黒で設定します。

5 文字に明るい部分表現します。効果の3Dに押し出し・ベベルがありますが、似たような効果を簡単に設定する方法としてドロップシャドウを使います。描画モード通常、不透明度100%、X軸-1px、Y軸-1px、ぼかし0px、カラー白で設定します。※ツールによっては使い方により、このように別な効果を導き出すことができます。

6 フレアの影響を背景に与えたような効果を付けます。PSの様に作らずグラデーションを使います。アートボードと同じ長方形を作り、中央に配置します。グラデーションパレットのグラデーションの塗りを円形に設定し、左側のグラデーションストップを#664444に、右側を#332222にして先ほど作ったフレアに合わせて適宜調整します。

7 文字に光が差した影を作ります。AIではあるオブジェクトの間を補完する様な場合、ブレンドツールを使った方が簡単にできます。まず、アウトライン化した文字を2つ用意します。上にある方のオブジェクトを拡大し、下に下げます。今回は102%に拡大して20pxほど下にずらしています。2つのオブジェクトを選択ツールで選択後、メニューバーのオブジェクト>ブレンド>作成でブレンドさせます。


8 ブレンドさせたオブジェクトに対しメニューバーから効果>ぼかし>ぼかし(放射状)で上部中央にピントを合わせ、ズーム、高い、10pxでぼかします。
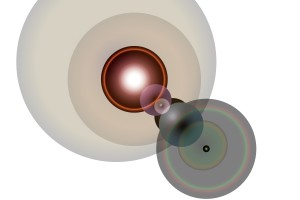
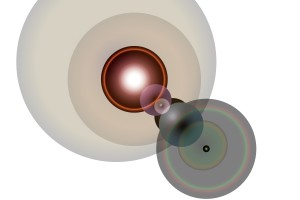
9 レイヤーパレットにあるオブジェクトの順序を下から<パス>(長方形)、ブレンド、文字、<グループ>(フレアをクリップしたアウトライン化の文字)に並び替えて全て表示すれば完成です。

 3 文字の中にフレアを入れ込みます。まず、文字を複製しアウトライン化します。アウトライン化は、メニューバーからアウトラインを作成です。次にツールパレットの長方形からフレアツールを選択し、任意で作成、配置します。フレアが描けたら、アウトライン化した文字をレイヤー上でフレアの上に移動しクリッピングマスクでマスクします。※フレアツールはPSと挙動が違うため出てくる結果が違います。
3 文字の中にフレアを入れ込みます。まず、文字を複製しアウトライン化します。アウトライン化は、メニューバーからアウトラインを作成です。次にツールパレットの長方形からフレアツールを選択し、任意で作成、配置します。フレアが描けたら、アウトライン化した文字をレイヤー上でフレアの上に移動しクリッピングマスクでマスクします。※フレアツールはPSと挙動が違うため出てくる結果が違います。

 4 文字に影としてドロップシャドウをかけます。メニューバーの効果からスタイライズ>ドロップシャドウ。描画モード乗算、不透明度75%、X軸0px、Y軸2px、ぼかし2px、カラー黒で設定します。
4 文字に影としてドロップシャドウをかけます。メニューバーの効果からスタイライズ>ドロップシャドウ。描画モード乗算、不透明度75%、X軸0px、Y軸2px、ぼかし2px、カラー黒で設定します。
 5 文字に明るい部分表現します。効果の3Dに押し出し・ベベルがありますが、似たような効果を簡単に設定する方法としてドロップシャドウを使います。描画モード通常、不透明度100%、X軸-1px、Y軸-1px、ぼかし0px、カラー白で設定します。※ツールによっては使い方により、このように別な効果を導き出すことができます。
5 文字に明るい部分表現します。効果の3Dに押し出し・ベベルがありますが、似たような効果を簡単に設定する方法としてドロップシャドウを使います。描画モード通常、不透明度100%、X軸-1px、Y軸-1px、ぼかし0px、カラー白で設定します。※ツールによっては使い方により、このように別な効果を導き出すことができます。
 6 フレアの影響を背景に与えたような効果を付けます。PSの様に作らずグラデーションを使います。アートボードと同じ長方形を作り、中央に配置します。グラデーションパレットのグラデーションの塗りを円形に設定し、左側のグラデーションストップを#664444に、右側を#332222にして先ほど作ったフレアに合わせて適宜調整します。
6 フレアの影響を背景に与えたような効果を付けます。PSの様に作らずグラデーションを使います。アートボードと同じ長方形を作り、中央に配置します。グラデーションパレットのグラデーションの塗りを円形に設定し、左側のグラデーションストップを#664444に、右側を#332222にして先ほど作ったフレアに合わせて適宜調整します。
 7 文字に光が差した影を作ります。AIではあるオブジェクトの間を補完する様な場合、ブレンドツールを使った方が簡単にできます。まず、アウトライン化した文字を2つ用意します。上にある方のオブジェクトを拡大し、下に下げます。今回は102%に拡大して20pxほど下にずらしています。2つのオブジェクトを選択ツールで選択後、メニューバーのオブジェクト>ブレンド>作成でブレンドさせます。
7 文字に光が差した影を作ります。AIではあるオブジェクトの間を補完する様な場合、ブレンドツールを使った方が簡単にできます。まず、アウトライン化した文字を2つ用意します。上にある方のオブジェクトを拡大し、下に下げます。今回は102%に拡大して20pxほど下にずらしています。2つのオブジェクトを選択ツールで選択後、メニューバーのオブジェクト>ブレンド>作成でブレンドさせます。

 8 ブレンドさせたオブジェクトに対しメニューバーから効果>ぼかし>ぼかし(放射状)で上部中央にピントを合わせ、ズーム、高い、10pxでぼかします。
9 レイヤーパレットにあるオブジェクトの順序を下から<パス>(長方形)、ブレンド、文字、<グループ>(フレアをクリップしたアウトライン化の文字)に並び替えて全て表示すれば完成です。
8 ブレンドさせたオブジェクトに対しメニューバーから効果>ぼかし>ぼかし(放射状)で上部中央にピントを合わせ、ズーム、高い、10pxでぼかします。
9 レイヤーパレットにあるオブジェクトの順序を下から<パス>(長方形)、ブレンド、文字、<グループ>(フレアをクリップしたアウトライン化の文字)に並び替えて全て表示すれば完成です。

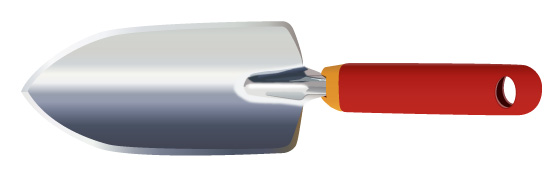
 今回は少し難しくなってスコップをトレースしてみます。まずは元画像。
今回は少し難しくなってスコップをトレースしてみます。まずは元画像。
 こちらが完成図。画像を見た感じ土を掘る部分(左半分)と手で持つ柄の部分(右半分)の2つに分けられます。右半分は今までと同様にグラデーションとオブジェクトを組み合わせていきます。
こちらが完成図。画像を見た感じ土を掘る部分(左半分)と手で持つ柄の部分(右半分)の2つに分けられます。右半分は今までと同様にグラデーションとオブジェクトを組み合わせていきます。
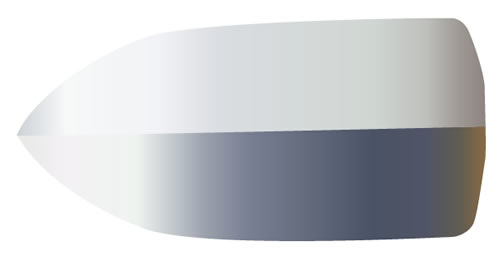
 今回のポイントは、左半分のグラデーションのかけ方。画像は縁に当たる部分のオブジェクト2つ。金属のような複雑な反射をしている物体にグラデーションをかける場合、必要であればオブジェクトを割りましょう。
今回のポイントは、左半分のグラデーションのかけ方。画像は縁に当たる部分のオブジェクト2つ。金属のような複雑な反射をしている物体にグラデーションをかける場合、必要であればオブジェクトを割りましょう。
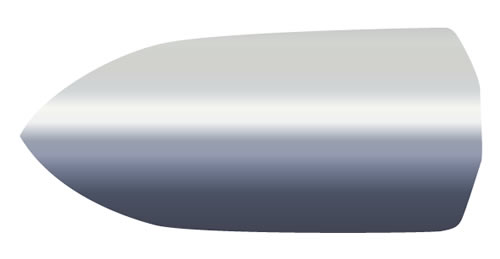
 その上から被せるように別なオブジェクトを重ねています。上から重ねることを考えれば、下にあるオブジェクトが隠れる部分の形は自由です。
その上から被せるように別なオブジェクトを重ねています。上から重ねることを考えれば、下にあるオブジェクトが隠れる部分の形は自由です。
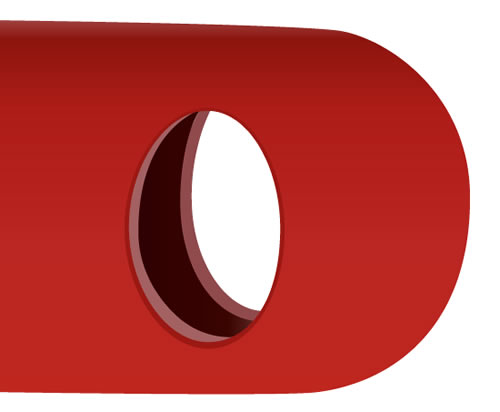
 右半分は端のくり抜かれている部分の作り込みです。各オブジェクトを色から分割し、形に添って組み合わせています。
右半分は端のくり抜かれている部分の作り込みです。各オブジェクトを色から分割し、形に添って組み合わせています。
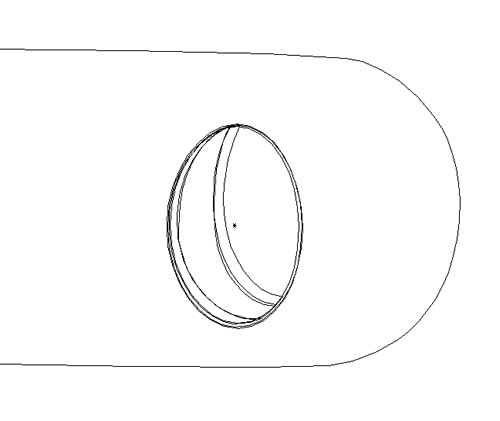
 くり抜きのアウトライン。オブジェクトとしてそれほど難しいことはしていません。各パーツをどのように組み合わせると違和感なく見えるか想像すると良いと思います。
くり抜きのアウトライン。オブジェクトとしてそれほど難しいことはしていません。各パーツをどのように組み合わせると違和感なく見えるか想像すると良いと思います。