DTPデザイナーがWEBデザインを担当した場合、WEBのフォーマットと違うためクライアントやコーダーが困るケースがあります。へたをすると費用面でのトラブルになりかねません。WEBデザイナーはコーディングまでを考慮したデザインを考える必要があると思います。今回は、私がIllustratorでWEBデザインを制作するときに設定している方法と、制作時に気をつける点をまとめました。
新規ファイルの構成
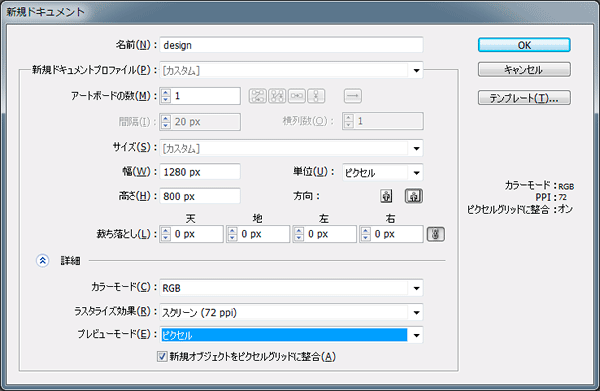
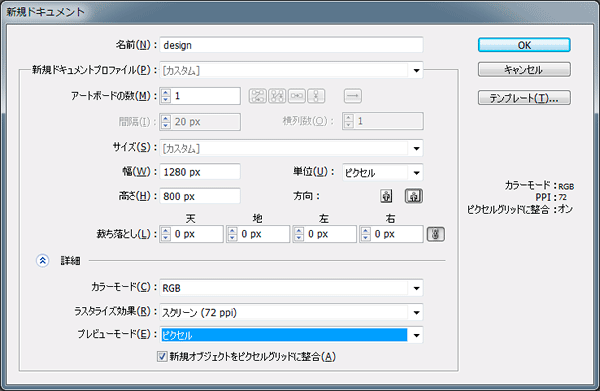
- アートボードサイズ:背景を入れたコンテンツ幅、1280pxや1440pxあたりが目安。高さは任意
- ラスタライズ解像度:72dpi
- カラーモード:RGB
- 単位、プレビューモード:ピクセル
- ピクセルグリッドに整合にチェックを入れる
DTPで通常設定するmm単位や350dpiの高解像、CMYKなどは使いません。アートボードは制作したデザインをクライアントに見せる事を想定し、背景を入れて設定します。幅はターゲットモニタサイズを考慮して決めます。上記の設定は後でも変更が可能です。

下準備
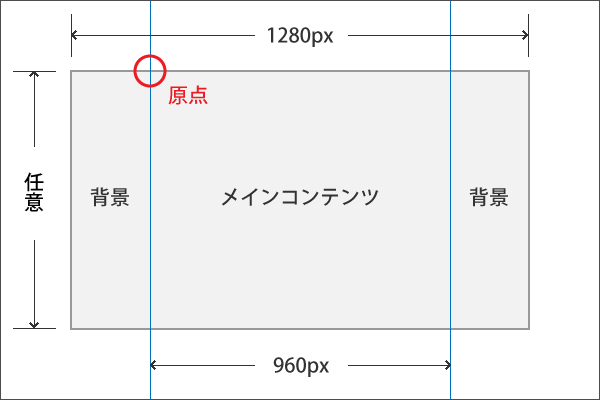
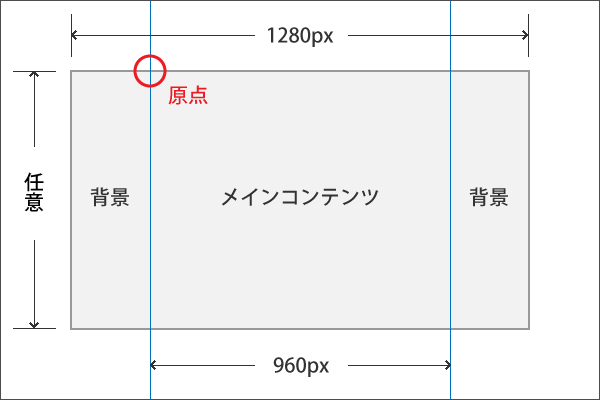
- 定規を表示、スマートガイドを表示
- コンテンツ幅にガイドをセット、コンテンツ幅は960pxあたりが目安
- 定規の原点はコンテンツ幅の左側、アートボードの上部にセット
ピクセルで制作するのでガイドヒントや基準点を決めると制作が捗ります。コンテンツ幅は背景を抜いたサイズで、最近のグリッドシステムでは960pxが好んで使われているようです。

レイヤーの設定
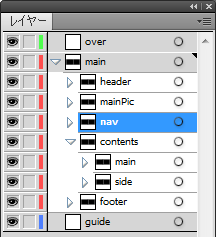
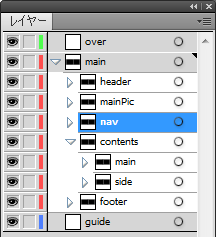
- ガイドレイヤー:ガイドはここに全て集約
- メインレイヤー:基本コンテンツのオブジェクトを全て制作
- オーバーレイヤー:ロールオーバー用として基本コンテンツを複製する
- メインレイヤーのオブジェクトはヘッダーやフッターなど各コンテンツをグループ化してまとめる
オブジェクトがバラバラになのは汚部屋と同じです。仕事によってはデータを他人に渡す場合がありますので整理しておきます。ボタンロールオーバーを考えて、オーバー用のレイヤーを作ります。メインレイヤーを複製してオーバーのみ変更するのが基本的です。CSS Spritを使う場合にはナビゲーション用アートボードを用意してそこにまとめます。

HTMLテキスト
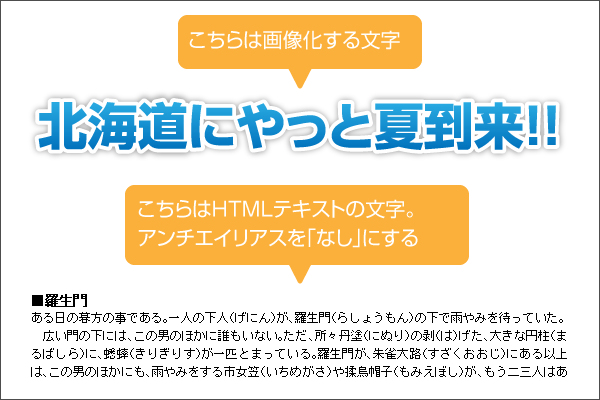
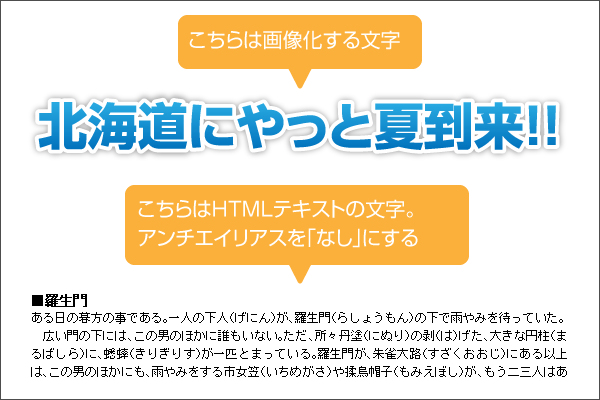
- 基本文字サイズ12px、小さいサイズは10px、書体はMSゴシック
- テキスト比率は高さ、幅100%固定。文字詰め、文字間隔をしない(行間は可能)
- テキストのアンチエイリアスを「なし」にする。太字は複製して1px左右どちらかにずらす
文字については画像化する文字とHTMLテキストの2種類があります。他人が見てもどちらかが分かるように加工します。文字は小さすぎると見づらくなるのでHTMLテキスト化する場合には注意が必要です。アンチエイリアスは、下位バージョンでは効果のラスタライズで代替します。

注意点
- 画像は全て埋め込みにする
- オブジェクトをピクセル単位に合わせる
- 線があるオブジェクトは線の位置を内側か外側に指定する
- コンテンツ幅を外れたデザインは行わない
- 背景が複雑化したデザインは切り分ける
DTPでは画像はリンクすることが一般的ですが、WEBでは容量や解像度が低いのでファイルに埋め込みます(※画像の縮小時、元データを保持した表示をするので、書き出す前は見た目の画像が荒れて見えることがあります)。また、せっかく作ったデザインが劣化(ぼけ)しないよう、ピクセルにしっかりと合わせることも必要です。Illustratorの線は中央から太るため、ピクセルグリッドに整合させないとぼけますので気をつけましょう。
コンテンツ幅をはみ出したデザインや、背景に地紋が入って複雑化したデザインは綺麗ですがコーディングするときに問題が発生しやすいです。そのため、デザイン制作時にクライアントやコーダーと意識の統一を図る必要があります。基本的なデザインで印象良く見せる事も仕事では重要です。

出力
- PNG24でWEB書き出し
- メールで確認する場合にはPDFでも可。必要であればHTMLに画像を貼り付けサーバーにアップする
- 紙で見せる場合にはA3原寸で印刷
コーディング用の画像を書き出す際には、1677万色使え画質が劣化しないPNG-24で書き出します。900px幅のデザインを印刷するとA4で収まらないので大きな用紙でイメージを伝えます。
納品時
- ファイルの名称は半角英数を使用
- ZIP圧縮、aiのバージョンを付記、容量を記載
- 必要であれば指示書やaiアウトライン化データを添付する
納品データはメール添付やDL、USBメモリなどが増えています。MacやWindowsといったOS間での閲覧不可トラブルをなくすため、名称は半角英数でファイルをまとめてZIP圧縮します。企業によっては下位バージョンしかないところもありますので、あらかじめ制作フォーマットを確認し、対応します。
コーディング等で問題が発生する可能性がある場合には、指示書を添付するなど対応します。文字の見え方に関するトラブルがある場合には、アウトライン化したデータを作っておくケースもあります。