SaCSS Vol.25で解説した~綺麗な『デザイン』のWEBサイトを考える~について、リファインしたものを記事として掲載します。
WEBサイトではデザインは二の次とよく言われますが、良質なデザインでできた他の商品は売り上げを左右することができるほどの影響力があります。デザインだけに偏ってはいけませんが、WEBに即したデザインの構築は重要です。今回は、良い=綺麗なWEBデザインを構築するにはどんなことを考えたら良いか、概要を挙げてみました。
カラーコンセプト(色の方向性)
WEBデザインを考えるとき、配色を固めておくことでWEBサイトの方向性をある程度決めることができます。色の方向性を決めるための項目として「性別」や「年齢層」を決めるとデザインが作りやすくなります。
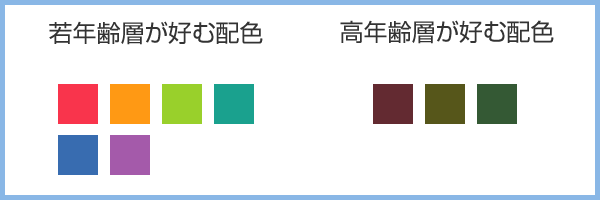
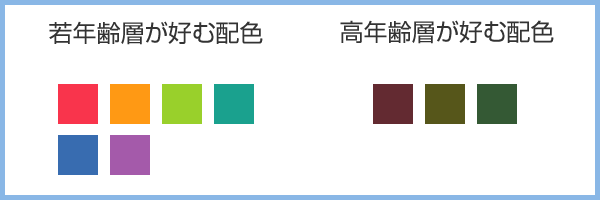
子供であれば鮮やかで多色を好みます。年齢が上がるにつれ賑やかなものからシンプルで地味な方法へ色の指向が変化します。親が買う洋服の色が地味なのは、加齢により好みが変化しているからです。

色を決めるときに指標となるものは、色をより分かりやすく視覚化した色相環と色調(トーン)です。このシステムをPCCSと呼びます。PCCSについては
日本色研事業株式会社のWEBサイトに詳しく書かれていますので、そちらを参照下さい。
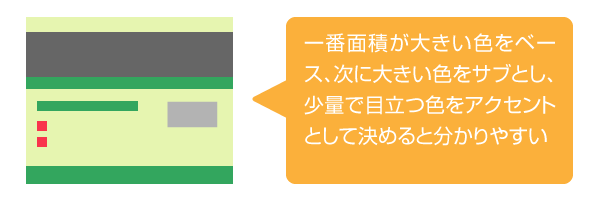
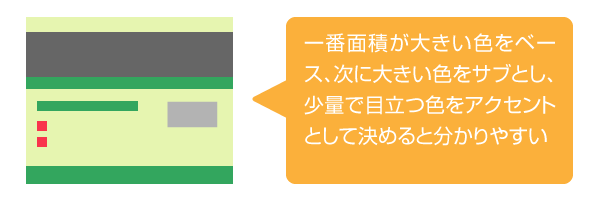
また、WEBサイトの配色は3色以上からスタートし、ベースカラー70%、サブカラー25%、アクセントカラー5%の割合を守ると全体のバランスが取りやすいです。

画像の質を高める
WEBサイトで使用する画像の質を高めることで、エンドユーザーに与える印象が大きく変わります。画像を撮影できる状況であれば、一眼レフカメラを使用し、RAWデータで保存します。このデータをPhotoshopの16bitモードで調整することで高画質を維持しながらの加工が可能です。

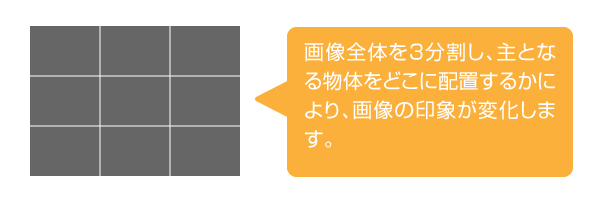
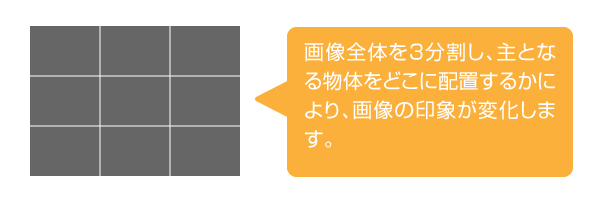
また、画像のレイアウト(構図)にもこだわりましょう。WEBの場合、横長画像が多いため、主となる被写体を左右に置き、空いたスペースに文字を配置する形式がよく使われます。

文字の加工に気を配る
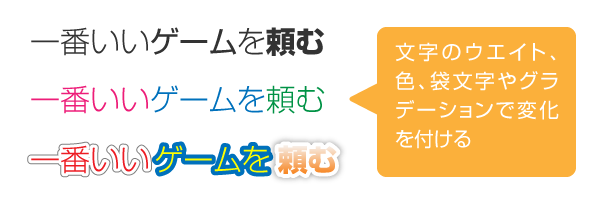
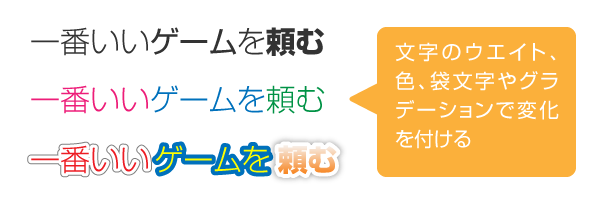
キャッチコピーなど、画像装飾する文字についても考える必要があります。DTPでもよく使われますが、文字を読みやすくするために袋文字や、ドロップシャドウをかけたり、文字の大きさや動きなど変化を付けて印象を際立たせます。

流行
最近のWEBデザインの傾向は、WEB2.0と呼ばれた角丸で光沢のあるものが減り、白ベースでベタを使うなどシンプルなテイストが増えています。これにより、一概には言えませんが、メインコンテンツをより目立たせることが可能です。
レスポンシブWebデザイン
WEBレイアウトで最近出てきたモノが、ブラウザサイズによる画面構成を決めるレイアウト方法です。1デザインでモバイルやノートブックなど全てのブラウザーに合わせることができます。
レスポンシブWebデザインについて詳しく説明しているページはこちらです。
説得性
どんなデザインでも、最終的な判断は基本クライアントが持っていますし、出来たデザインの善し悪しを決めるのはエンドユーザーとなります。そのため、制作した良質なデザインであっても却下されることがあります。デザインが良質であることを相手に伝えるため、デザインがどのように考え、作られたかまとめたモノや説明する必要があります。
 色を決めるときに指標となるものは、色をより分かりやすく視覚化した色相環と色調(トーン)です。このシステムをPCCSと呼びます。PCCSについては日本色研事業株式会社のWEBサイトに詳しく書かれていますので、そちらを参照下さい。
また、WEBサイトの配色は3色以上からスタートし、ベースカラー70%、サブカラー25%、アクセントカラー5%の割合を守ると全体のバランスが取りやすいです。
色を決めるときに指標となるものは、色をより分かりやすく視覚化した色相環と色調(トーン)です。このシステムをPCCSと呼びます。PCCSについては日本色研事業株式会社のWEBサイトに詳しく書かれていますので、そちらを参照下さい。
また、WEBサイトの配色は3色以上からスタートし、ベースカラー70%、サブカラー25%、アクセントカラー5%の割合を守ると全体のバランスが取りやすいです。

 また、画像のレイアウト(構図)にもこだわりましょう。WEBの場合、横長画像が多いため、主となる被写体を左右に置き、空いたスペースに文字を配置する形式がよく使われます。
また、画像のレイアウト(構図)にもこだわりましょう。WEBの場合、横長画像が多いため、主となる被写体を左右に置き、空いたスペースに文字を配置する形式がよく使われます。