WEBサイト制作で古くから問題とされているのが画像の容量。綺麗に書き出せば容量が増え、表示が遅くなります。そのため、画像形式を変えたり、容量を抑えたりしてきました。今回はその中の「画像をいかに軽く綺麗に書き出すか」について個人的に気になりましたので調べてみました。
【結論】
基本はPNGを使うと良いでしょう。理由として以下を挙げておきます。
- 日本でのネット回線速度が向上し、都市圏では光回線なので画像容量を気にする必要性が下がっている。
- 最近のWEBデザインは、狭い色幅で広いグラデーションを使うケースが多いため、画像の質>容量を選択した方が印象が良くなる。
- 画像容量よりCSSやJavaScript、PHPなど、他の箇所での読み込み速度が影響しているケースが増えている。
※サイト読み込み速度が検索順位に影響を与えることが表明されているので、開発費用や期間に余裕のあるケースであれば考慮する必要はあると思います。
下記におさらいとして画像形式の特徴を挙げます。
画像形式の比較
- JPEG-フルカラー(1670万色)の画像を圧縮して軽くする形式、不透明度は使えない。
- GIF-256色までの画像を非圧縮で扱える形式。透明1色が使える。
- PNG8-256色までの画像を非圧縮で扱える形式。透明1色が使える。
- PNG24/32-フルカラーを非圧縮で扱える形式。さらに不透明度も使える。
JPEGの問題点
文字に背景ベタなどの画像を圧縮すると文字の周りが濁ってしまう。画質を上げるとGIFで書き出したより容量を超える場合がある。
GIFの問題点
色数が低く透明1色のため写真には適さない。



- 左がJPEG画質80で出したもの(6.89KB)
- 中央がJPEG画質100(11.1KB)
- 右がGIF(1.16KB)
※左を拡大すると文字の周りの色が変化しているのが分かります。中央と右は同じように見えますが、容量の差が激しいです。
PNGの問題点
- 書き出す内容によっては容量が大きくなりやすい。
- 不透明度を適用した画像はIE6で認識しないため、JavaScriptなどの簡易プログラムを実装する必要がある。
※最近のリッチコンテンツが組み込まれたWEBサイトを優先する場合、IE6の必要性はほぼ感じません。コスト軽減を考慮して必須ブラウザから外すことがあっても良いと思います。
PNG24とPNG32の違い
PNG24はフルカラーのみ扱えます。PNG32はフルカラーで透明度が扱えます。PhotoshopやIllustratorではPNG24に対して不透明度を設定することができます。PNG24で書き出すときは不透明度を設定するため、結果PNG24とPNG32は同じとして扱います。
GIFとPNG8の違い
PNG8はGIFと違う変換方式で保存した形式で、違いはありません。しかし、容量はPNG8の方が1割ほど小さくなる傾向があるので、PNG8を使った方が良い場合があります。

上記データをPNG8で書き出したもの(979B)
また、この他に最近のWEBデザインのよる影響として、色域の狭い階調でかけるグラデーションのため、色と色の境目がはっきり分かり汚く見えてしまうケースがあります。
バンディング
最近テレビで見かけなくなった女芸人ではなく。昔ヒットしたゲームでもありません。グラデーションをかけたとき色の差が激しいため縞模様が強く出てしまう現象です。
分かりやすく色を青からオレンジでグラデーションした例。オレンジが強調され、よりグラデーションがきつく見えます。

PNG24で書き出し(615B)※PNG8の方が容量が大きかったのでこちらにしています。
バンディングの回避法
- グラデーションの色数を多くする。
- 色の範囲を同系色にする。

茶系とオレンジの組み合わせだとバンディングが少し目立たなくなりました。

オレンジを1色増やし、グラデーションスライダー位置を茶色に近づけました。
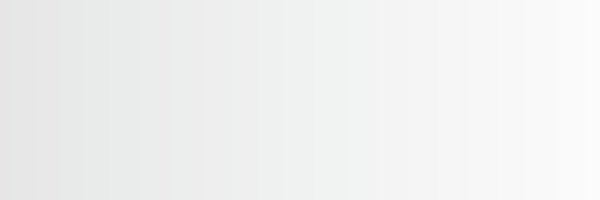
トーンジャンプ
グラデーションの色域が狭いため、グラデーションがなめらかに見えなくなる現象。

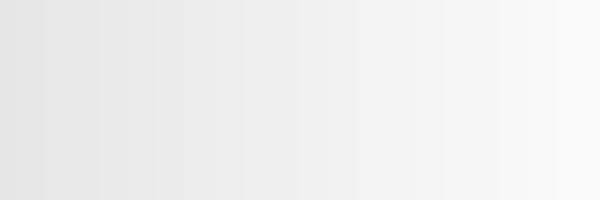
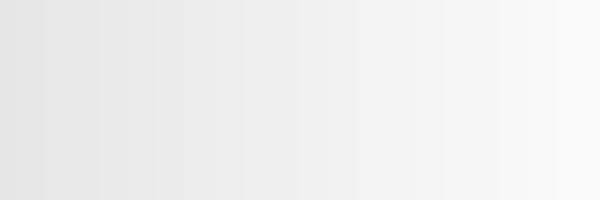
横幅600pxの画像をグラデーションで左K15%、右K3%で出しています。
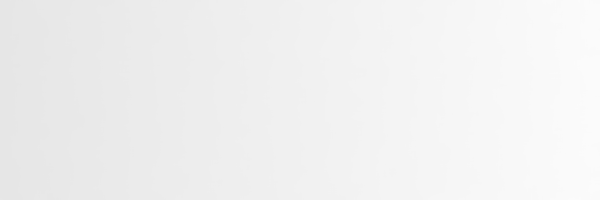
トーンジャンプの回避法
- グラデーションの色数を多くする。
- フィルタで色を散らす。
- 画像書き出し時、ディザリングを使ってグラデーションをなめらかにする。
※ディザリングは、色数に制限があるとき制限内の色を組み合わせてなめらかに見せる表示方法。
- Photoshopでは16bitにするとトーンジャンプが目立たなくなります。最終的に8bitにして書き出します。

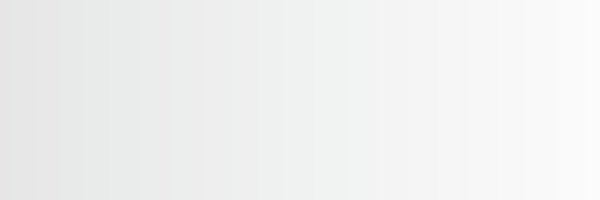
上記オブジェクトのグラデーション間に色を5つ追加しました。微妙にグラデーションの階調が変わっています。

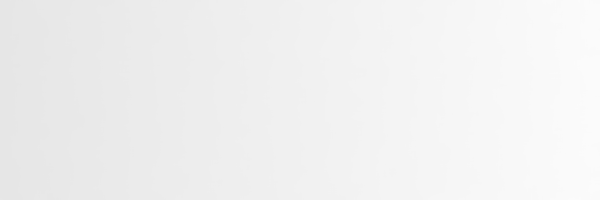
上記ベースとして書き出した画像に「効果」-「ブラシストローク」-「はね」でスプレー半径と滑らかさを最大にしてかけてみました。
まとめ
- 画像の書き出しはPNGで行う。
- 書き出す画像内容や形式によっては容量が変化するので、チューニングは必要。
- 色の境目が分かる場合にはフィルタなどで調整する。



 上記データをPNG8で書き出したもの(979B)
また、この他に最近のWEBデザインのよる影響として、色域の狭い階調でかけるグラデーションのため、色と色の境目がはっきり分かり汚く見えてしまうケースがあります。
上記データをPNG8で書き出したもの(979B)
また、この他に最近のWEBデザインのよる影響として、色域の狭い階調でかけるグラデーションのため、色と色の境目がはっきり分かり汚く見えてしまうケースがあります。
 PNG24で書き出し(615B)※PNG8の方が容量が大きかったのでこちらにしています。
PNG24で書き出し(615B)※PNG8の方が容量が大きかったのでこちらにしています。
 茶系とオレンジの組み合わせだとバンディングが少し目立たなくなりました。
茶系とオレンジの組み合わせだとバンディングが少し目立たなくなりました。
 オレンジを1色増やし、グラデーションスライダー位置を茶色に近づけました。
オレンジを1色増やし、グラデーションスライダー位置を茶色に近づけました。
 横幅600pxの画像をグラデーションで左K15%、右K3%で出しています。
横幅600pxの画像をグラデーションで左K15%、右K3%で出しています。
 上記オブジェクトのグラデーション間に色を5つ追加しました。微妙にグラデーションの階調が変わっています。
上記オブジェクトのグラデーション間に色を5つ追加しました。微妙にグラデーションの階調が変わっています。
 上記ベースとして書き出した画像に「効果」-「ブラシストローク」-「はね」でスプレー半径と滑らかさを最大にしてかけてみました。
上記ベースとして書き出した画像に「効果」-「ブラシストローク」-「はね」でスプレー半径と滑らかさを最大にしてかけてみました。