構築した環境を別PCサイトでも使いたいとき、USBにXAMPP Liteを入れておくと便利。今回は、XAMPP Liteでa-blog cmsの環境構築してみようと思います。ついでに他のCMSと併用したいので、下階層に入れてみましょう。※XAMPP Liteは機能制限版なので、あくまでもCMSの動作確認が主となります。
XAMPP Liteのダウンロード
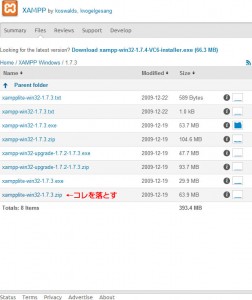
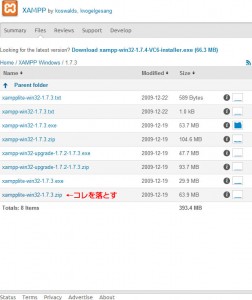
XAMPP Liteの最新版は1.7.3で
こちらのURLからXAMPP LiteをDLします。基本サーバーは混んでいるのでミラーから落とすと時間がかかりません。落とすのはZIP版です。DLが終わったら解凍します。解凍した「xampplite」フォルダをそのまま接続したUSB直下に移動します。

a-blog cmsのダウンロードと準備
次は
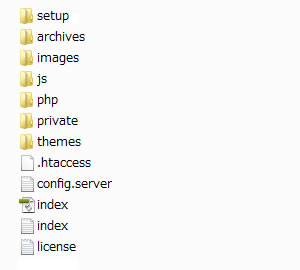
a-blog cmsをここからDLします。解凍したフォルダは色々付属がついているのでWordpressようにそのままでは使えません。「install」フォルダを開き、中にあるフォルダとファイルを「ablogcms」フォルダにコピーします。その後、「ablogcms」フォルダをUSBの「xampplite」フォルダ-「htdocs」フォルダ内に放り込みます。必要であればフォルダをリネームしましょう。今回は「ablog」にしました。


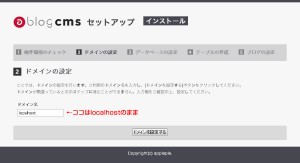
※a-blog cmsはドキュメントルートに設置する話でしたが、確認したところ下階層でも問題無いと言うことがわかりました。
ionCube ローダーのダウンロード
a-blogのプログラムはエンコードされてるので、「ionCube ローダー」が必要です。
こちらのURLから「Windows VC6 (x86) ZIP形式」をDLします。DLした「ionCube ローダー」は所定の場所に格納しておきます。環境により格納場所は変わりますが、今回はUSBの「xampplite」フォルダ-「PHP」フォルダ内に移動しておきます。

ionCube ローダーの設定
「ionCube ローダー」もこのままでは使えません。「ionCube ローダー」を読み込ませるために、PHPに設定を追加します。「xampplite」フォルダ-「PHP」フォルダ内にあるphp.iniをテキストエディタで開き、行の最下部にある
;xdebug.var_display_max_depth = 3
の下に、下記2行追加しました。
zend_extension = "D:\xampplite\php\ioncube\ioncube_loader_win_5.3.dll"
date.timezone = Asia/Tokyo
1行目で「ionCube ローダー」を読み込ませるパスを記述します。ドライブ名はローカルの環境により名称が変わります。私の場合、Cドライブのみ使用していたのでUSBはDドライブとして認識されています。
2行目は、a-blog cmsインストール時にエラーが出るので、それを回避する命令です。
データベースの作成
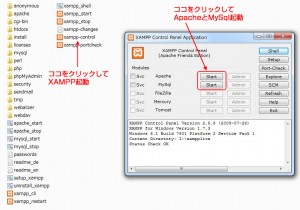
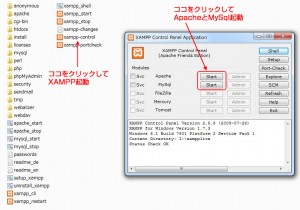
「xampplite」フォルダにあるxampp-control.exeを起動します。ApacheとMySqlをスタートします。ブラウザでhttp://localhost/xampp/を入力して「xampplite」を起動します。メニューからデータベース管理ツール「phpMyAdmin」を起動します。

DBを作成します。DBは任意です。今回は「cmsdb」としました。照合順序は「utf8_unicode_ci」です。※「xampplite」のデータベース「MySQL」はアカウントの設定がデフォルトです。気になる人は設定を変更しておくと良いでしょう。

htaccessの変更
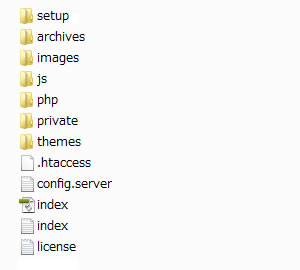
下記3ファイルはファイル名を変更しないと動作しません。また、FTPソフトからでないとリネームできないのでFTPソフトを起動し、各「htaccess.txt」を「.htaccess」にリネームします。
/htaccess.txt
/private/htaccess.txt
/themes/htaccess.txt
a-blog cmsのインストール
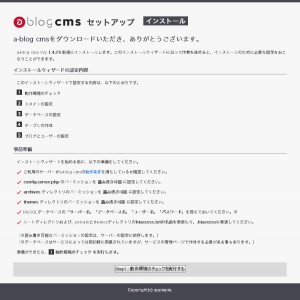
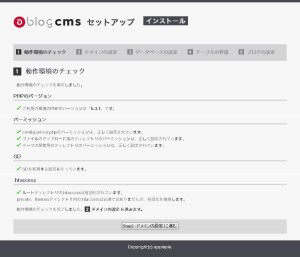
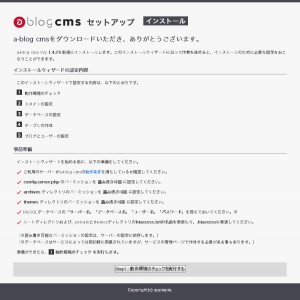
ApacheとMySqlが動作していることを確認し、ブラウザから下記URLを入力してa-blog cmsのインストール画面を表示します。
http://localhost/ablog/setup/install.php
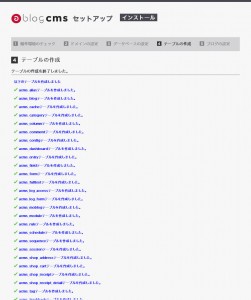
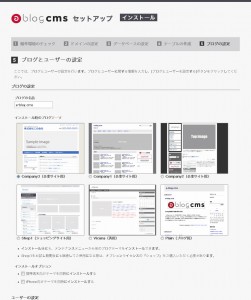
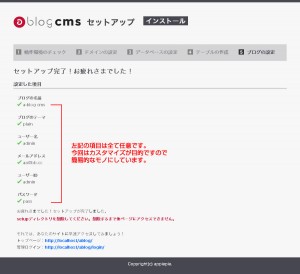
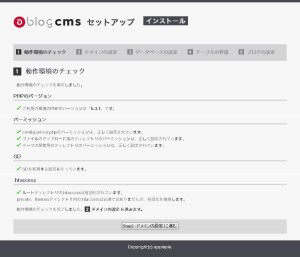
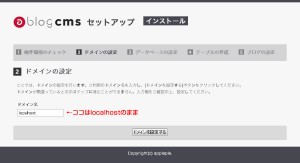
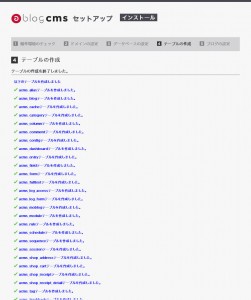
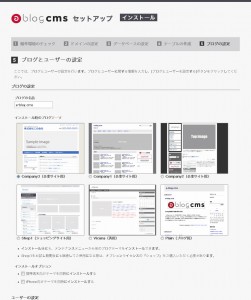
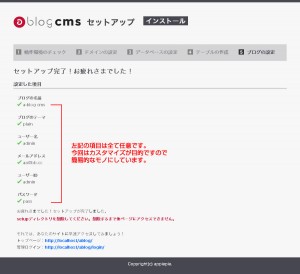
ここから下はa-blog cmsのインストール画面を進めていったものです。参考程度にどうぞ。









最後にsetupフォルダを削除して完了です! お疲れ様でした。


 ※a-blog cmsはドキュメントルートに設置する話でしたが、確認したところ下階層でも問題無いと言うことがわかりました。
※a-blog cmsはドキュメントルートに設置する話でしたが、確認したところ下階層でも問題無いと言うことがわかりました。

 DBを作成します。DBは任意です。今回は「cmsdb」としました。照合順序は「utf8_unicode_ci」です。※「xampplite」のデータベース「MySQL」はアカウントの設定がデフォルトです。気になる人は設定を変更しておくと良いでしょう。
DBを作成します。DBは任意です。今回は「cmsdb」としました。照合順序は「utf8_unicode_ci」です。※「xampplite」のデータベース「MySQL」はアカウントの設定がデフォルトです。気になる人は設定を変更しておくと良いでしょう。









 最後にsetupフォルダを削除して完了です! お疲れ様でした。
最後にsetupフォルダを削除して完了です! お疲れ様でした。 
