WEBサイトのデザインなど、サイトヘッダーやコンテンツの幅、高さは時代によって様々変化しています。では、最近のレイアウトはどのようになっているのか、実際に調べた情報を元に指標となるものを考えてみました。
※今回の調査はあくまでも最近のレイアウトトレンドを勝手に考えたものであって、この内容で作れば必ず集客が上がるなどの効果は分かりません。WEBサイトはクライアントやエンドユーザー、制作側の目的によりサイトコンテンツは大きく変わります。それを踏まえた上で記事をお読みください。
今回指標とする調査の内容
「最近のモニタサイズの状況とWEBサイトの測定結果から各コンテンツ幅のベストな組み合わせ」なのですが、ただサイトを測るのもいいのですが、もう少し他の情報が欲しいので、下記にネットで得られる情報を拾ってみました。
世界中でのPCモニタの使用解像度状況
下記サイトは手軽に現状を調べることができるのでとても重宝しています。 世界の比較なので、日本と同義にはできませんが、こういう結果が出てますよという一つの説得材料になりますね。
Market share for browsers(現在最新の2010年3月に代わっています)より抜粋
| 順位 | 横幅 | 高さ | 比率 |
|---|---|---|---|
| 1位 | 1024px | 768px | 26.53% |
| 2位 | 1280px | 800px | 19.71% |
| 3位 | 1280px | 1024px | 10.52% |
| 4位 | 1440px | 900px | 8.75% |
| 5位 | 1680px | 1050px | 5.49% |
これらの解像度は、モニタで定められた解像度の規格そのものです。 詳しくは、ウィキペディアより画面解像度での検索を参照してみてください。
この結果から、昔からある解像度の規格(XGA、SXGA)が基本としてよく使われていますが、ワイド画面(16:10)のPCモニタが普及し、世界でも一般化しつつあることが分かります。ちなみに、国内で販売されているPCモニタはほぼワイド液晶で、21インチ以上の大型タイプが比較的安価(2万円前後)で入手できるようなりました。
Webサイト調査条件
では、実際にサイトを測ってみましょう。調査はあるWebサイトのこちらで勝手に指定した任意の1ページとなります。Webサイトをキャプチャし、Fireworksのスライス機能を使い、ざっくりと大まかに調べています。
測定箇所は下記7項目です。
- サイトコンテンツ全体の幅
- ヘッダーの高さ
- グローバルナビゲーションの高さ
- メインビジュアルの高さ
- メインコンテンツの幅
- サイドカラム(あれば2つめも)の幅
- フッターの高さ
サイトコンテンツの実測
| サイト名 | コンテンツ | ヘッダー | グローバルナビゲーション | メインビジュアル | メインコンテンツ | サイドカラム | サイドカラム2 | フッター |
|---|---|---|---|---|---|---|---|---|
| ソニー | 1024 | 70 | 23 | 261 | 635 | 252 | – | 34 |
| オクルココロ | 900 | 86 | 61 | 399 | 462 | 200 | 181 | 150 |
| m/f | 950 | 72 | 35 | 220 | 660 | 260 | – | 83 |
| 嵐山たなか | 903 | 109 | 37 | 392 | 642 | 232 | – | 31 |
| ゼクシィ | 942 | 83 | 30 | 215 | 688 | 220 | – | 58 |
| 結婚準備室 | 980 | 83 | 36 | 267 | 744 | 220 | – | 75 |
| ウェディングパーク | 930 | 96 | 30 | 370 | 600 | 300 | – | 73 |
| 札幌グランドホテル | 782 | 89 | 60 | 322 | 544 | 201 | – | 171 |
| マイクロソフト | 934 | 80 | 45 | 325 | 500 | 197 | – | 66 |
| ホテルモントレー | 940 | 90 | 40 | 390 | 460 | 240 | 240 | 110 |
| トヨタ自動車 | 980 | 32 | 24 | 280 | 560 | 385 | – | 17 |
| goo | 970 | 131 | – | – | 400 | 200 | 350 | 117 |
| msn | 974 | 135 | 54 | – | 420 | 161 | 350 | 76 |
| yahoo | 950 | 101 | – | – | 410 | 170 | 350 | 73 |
| pansonic | 967 | 54 | 63 | 367 | 475 | 228 | 229 | 69 |
調査から判明したこと
上記実測から分かったことは次の通りです。
- サイト全体のコンテンツ幅は、900px~1000pxに集中している
- ヘッダー、グローバルナビゲーションの高さが以前より短くなっている
- メインコンテンツ幅は500px~600pxあたりが多い
- 2カラムWebサイトのサイドカラムは200px~300px程度に集中
- 情報系コンテンツのサイドカラム2(右側)はほぼ350pxに固定
- フッターの高さは掲載する内容によりバラツキがある
2008年頃からサイトコンテンツの幅が広がる傾向がありましたが、大企業のサイトが同じような作りになってきていることが分かります。サイトコンテンツ全体の横幅が1000px以内となっているのは解像度1024pxのモニタサイズから、お気に入り分40pxを引いたサイズが基本となっていると思われます。
ヘッダーやグローバルナビゲーション、メインビジュアルの高さは全体的に縮まり、その分ネットブックや16:9のワイドモニタ1画面でも多く情報を表示できるようサイト構成が変わってきている様に見えます。
興味深いのは、情報系サイトは右側のサイドカラムの幅が皆同じになっていること。また、フッターは表示する情報量により高さが大きく変わる傾向があります。個人ブログなどでよく見られるカテゴリーをフッターに持っていく形が該当すると思います。
結論
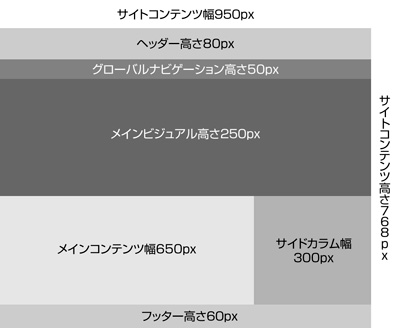
上記の結果を踏まえ、例として実寸でサイトコンテンツを色分けしたものを作ってみました(下記画像をクリックすると大きな画像が表示されます)。モニタサイズ1024px×768pxを基本に、調査から導き出されたコンテンツサイズを当てはめています。このようなレイアウトを参考にしていけば、最近のトレンドに近いWebサイトの構築が可能となるでしょう。
今後の傾向
他、今後PCモニタの影響からどのようなことが考えられるか、個人的主観ですが挙げておこうと思います。
モニタの比率が16:9に統一化
家庭用テレビのワイド一般化に合わせ、モニタサイズも統一されつつあります。開発側からすれば16:10の方が圧倒的に使いやすいのですが、エンドユーザーにしてみれば、大きさの違うモニタがあるのはおかしいと思われるでしょう。
各端末に合わせた解像度によるサイト構築が進む
iPhoneを皮切りにスマートフォン市場が活発化しつつありますが、これに合わせたWebサイトの構築も進むと考えられます。ただし、PC1レイアウトではなく、小型端末に特化したサイトデザインも合わせて構築する必要性が出てくるということです。